WordPress/WooCommerce 使用 Cloudflare 缓存静态 HTML,「Bypass Cache on Cookie 规则」真心不错,简直就是为 WordPress 量身定做,可惜只有 Business 和 Enterprise 套餐客户才能在发送带有请求的 cookie 的任何时候绕过 HTML 缓存(也就是 Create Page Rules 中的 Bypass Cache on Cookie 规则设置)。
使用 Cloudflare Bypass Cache on Cookie 功能,Cloudflare Business($200/Month) 和 Enterprise 计划客户能够在使用 WordPress 时缓存匿名页面浏览量。这可使静态 HTML 在 Cloudflare 进行缓存,无需在不同请求之间重新生成它。
Enterprise Cloudflare 客户可使用 Custom Cache Keys 来进一步提升性能,有关更多详细信息,请联系您的客户经理。
在开始之前,务必确保将 Cloudflare 设置为遵循来自原始 Web 服务器的 Cache-Control 标头;否则,您可能发现 Cache-Control 标头被 Cloudflare 使用在Browser Cache Expiration选项中设置的值覆盖。要设置 Respect Existing Headers 选项,请访问 Cloudflare 控制面板中 Caching 应用:

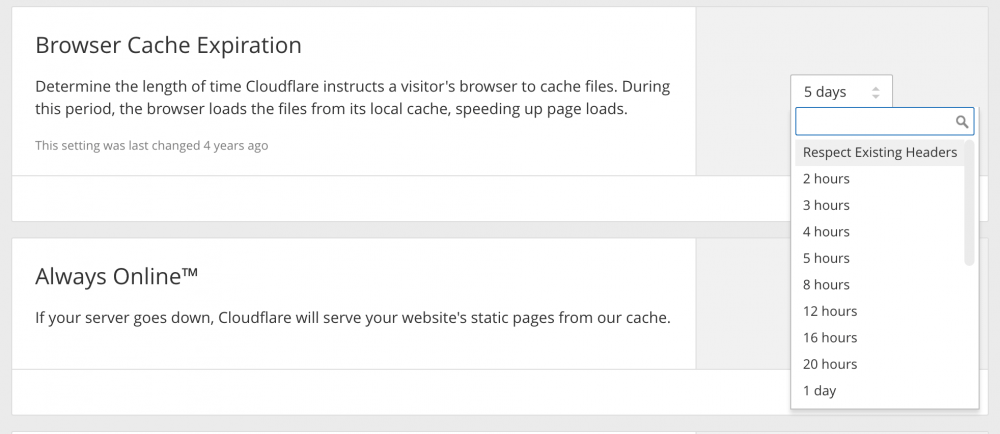
向下滚动页面,找到 Browser Cache Expiration 选项,然后选择 Respect Existing Headers 值:

完成此操作后,设置 Bypass Cache on Cookie 规则。您可以在 Cloudflare 控制面板 Page Rules 应用中执行此操作:

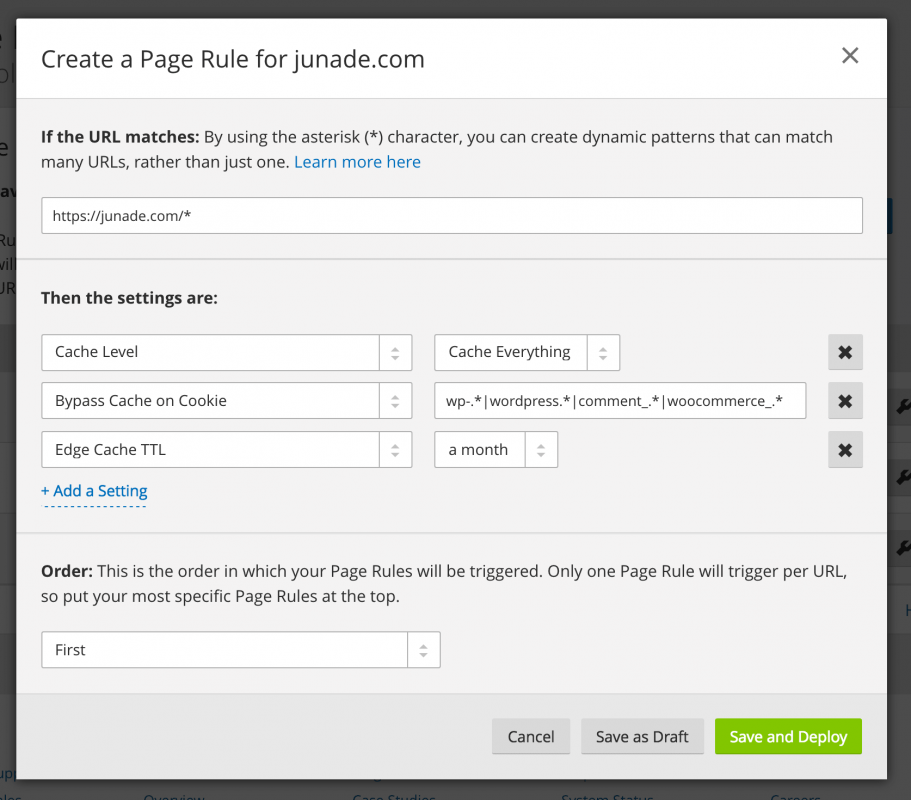
下一步,单击 Create Page Rule,设置在站点上进行静态 HTML 缓存。
第一步实际上是设置页面规则,以便匹配 WordPress 安装路径。如果站点位于 https://www.example.com,则该规则将为为 https://www.example.com
在此处的示例中,WordPress 在 https://junade.com 上运行,因此 Page Rule 应与 https://junade.com/* 相匹配。

然后,您可以设置要应用的规则。Cache Everything 将缓存静态 HTML。
当 Bypass Cache on Cookie 规则与您设置的条件相匹配时,Cloudflare 将不会缓存 HTML(而静态图像和其他文件仍将被缓存)。根据您正在使用原始 WordPress 还是 WooCommerce,您应使用以下配置之一:
WordPress(原生):
wp-.*|wordpress.*|comment_.*带 WooCommerce 的 WordPress
wp-.*|wordpress.*|comment_.*|woocommerce_.*最后,设置 Edge Cache TTL,定义 Cloudflare 在将缓存文件从原始 Web 服务器取回前应保留这些文件的最长时间。即使在设置了较长的边缘缓存 TTL 时间后,您仍能够手动清除缓存,或者使用 WordPress 插件自动管理缓存清除。
下一步,单击「Save and Deploy」,大功告成!
此外,通过使用 Cloudflare WordPress 插件 Automatic Cache Management 功能,还能够在站点更改(即,更改/自定义您的主题或,或者编辑、删除或创建帖子、附件或页面)后自动为站点清除缓存。
教程转自:Cloudflare 支持

















评论前必须登录!
注册